In the this tutorials of the ESP32-CAM series, we saw that using the original code, we will be able to process face image from face recognition to face separation, but in cases where we need to recognize different objects, different models must be introduced to our code. To be able to identify the objects we want with self-learning. But no matter how high the processing power of ESP chips, we can not leave all this complex processing to this small chip, so we will use Tensorflow.JS to combine it with the video sent from ESP32-CAM. Note that in this tutorial, Tensorflow.JS runs in the computer browser and therefore the machine learning model runs inside your browser. In this tutorial, we will use the COCO-SSD model to identify objects in a video stream from ESP32-CAM. Visit CiferTech for more tutorials, and be sure to follow my Instagram page to support me. ^-^

Tensorflow
TensorFlow allows developers to create data flow diagrams, structures that describe how data moves through diagrams or a series of processing nodes. Each node in the diagram represents a mathematical operation, and each connection or edge between nodes is a multidimensional or tensile data array. TensorFlow provides all of this process through the Python language. It is easy to learn and work with Python and provides convenient ways to express high-level abstractions together. But real math is not done in Python. The libraries available for TensorFlow are written in high-performance C binary. Python only directs traffic between components and provides high-level programming abstracts to connect them.

pre-trained models
In machine learning, there is a topic called model, which is actually the objects and things that we want to recognize, for example, recognizing the human face, so for this we have to teach our machine that the appearance of a human, female or male, Small or large, old or young. For this we have to introduce different images to our car to increase the ability to detect our car. This result of this process is called modeling, which is the hallmark of our machine, and then all of these models must be labeled so that the result is visually understandable to the user.
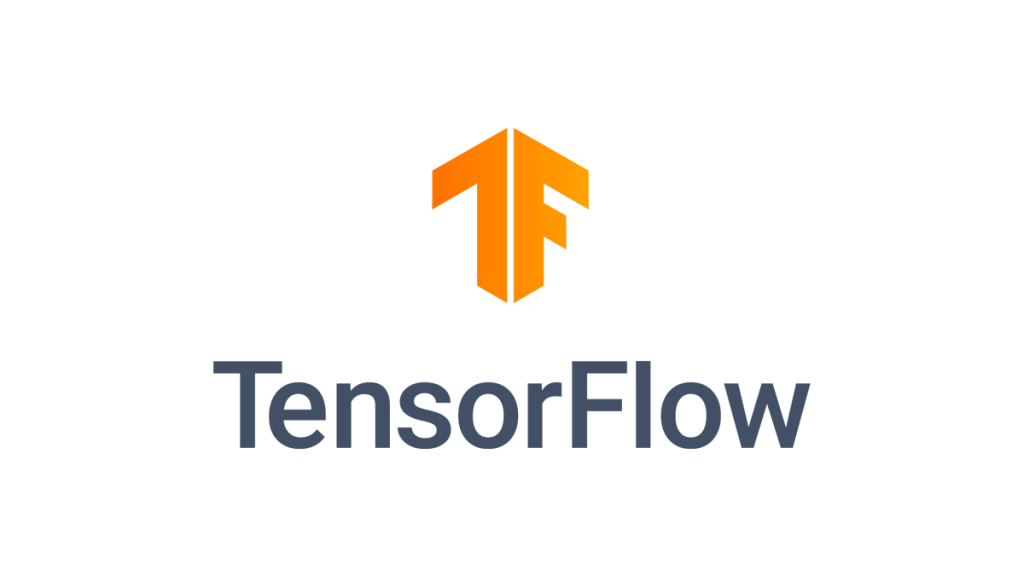
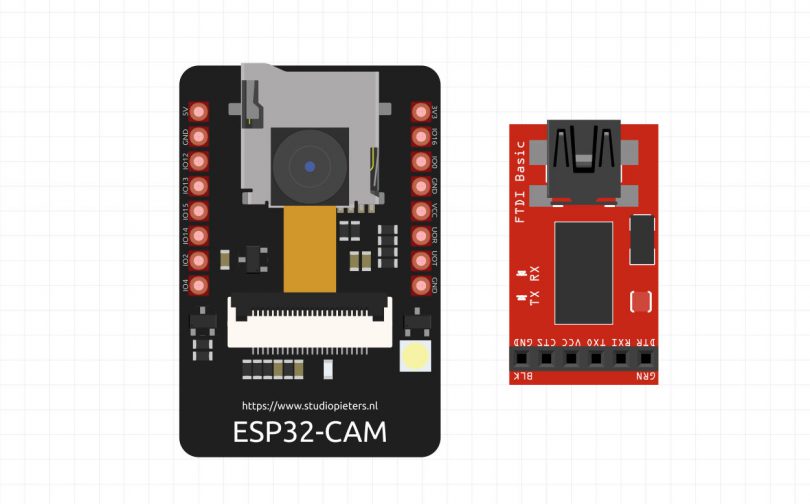
ESP32-CAM
ESP32 is the advanced generation of ESP8266. One of the differences is its built-in Bluetooth. It also has a 2.4 GHz WiFi core and built-in Bluetooth with 40-nanometer technology from TSMC. This module has the best performance in energy consumption, that is, it brings the best results for us with the least energy consumption. If we want to take a closer look at this board, we must say that this is a chip in which the NodeMCU platform is implemented, which is also called System on a chip microcontrollers.
How to detect objects with the camera
In this project, by streaming images using the ESP32-CAM board and receiving and displaying them in the browser, we will also use Tensorflow.JS to process images using the default models applied. As soon as the image is received by the web server running in the browser, it will anticipate and analyze the items in the image. In this project, only the default objects are recognizable. As you may know, Tensorflow has several pre-trained models that we can use to easily start learning the machine. COCO-SSD is an ML model used to localize and identify objects in an image. The same model is used in this tutorial.

Items needed
ESP32-CAM module
FT232 converter module for program

Install ESP32 plugin on Arduino
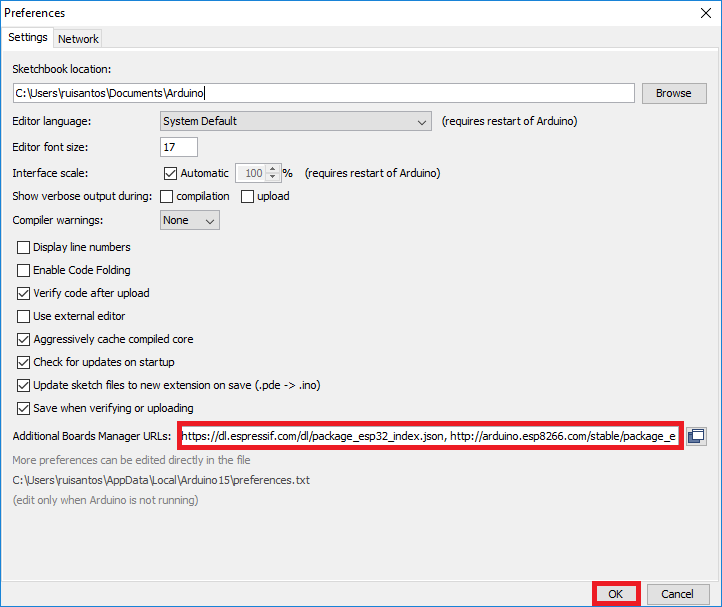
To get started, the library for this module must be installed in the Arduino IDE software. First, the following link must be copied and pasted to File> Preferences.
https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json

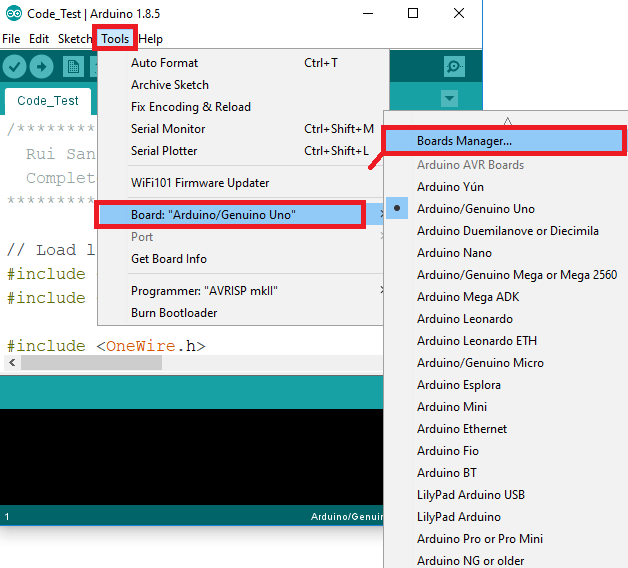
Then you will be able to download the relevant library by going to the Boards section in Tools> Board> Boards Manager and ESP32 Search.

Programming ESP32-cam
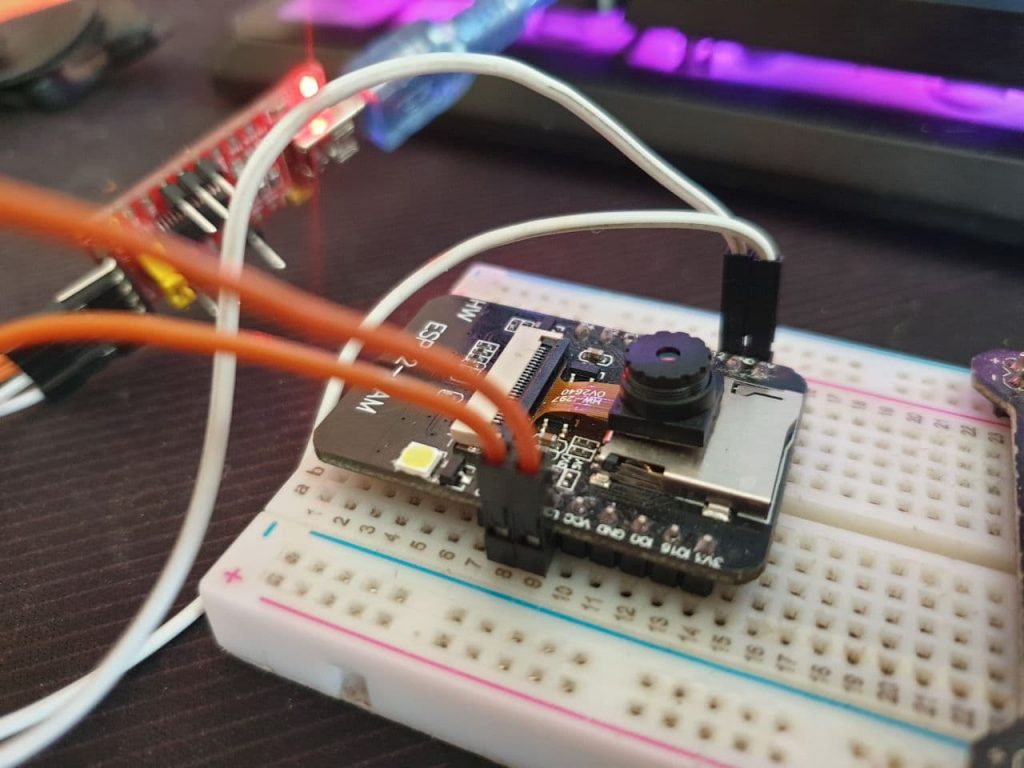
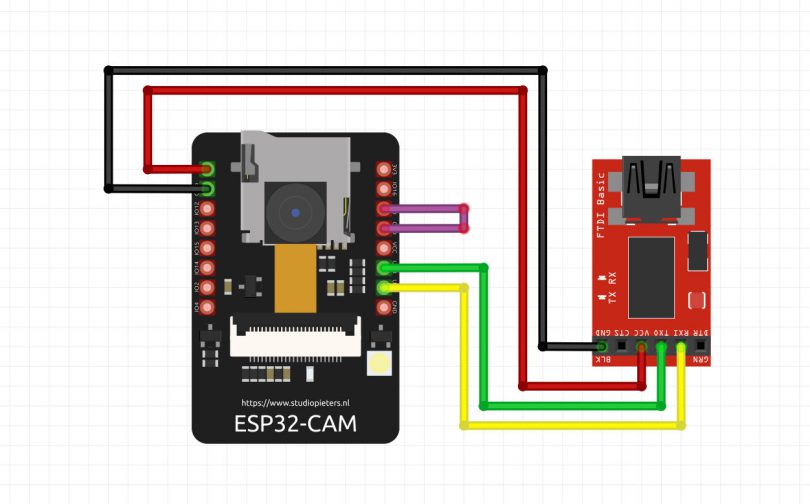
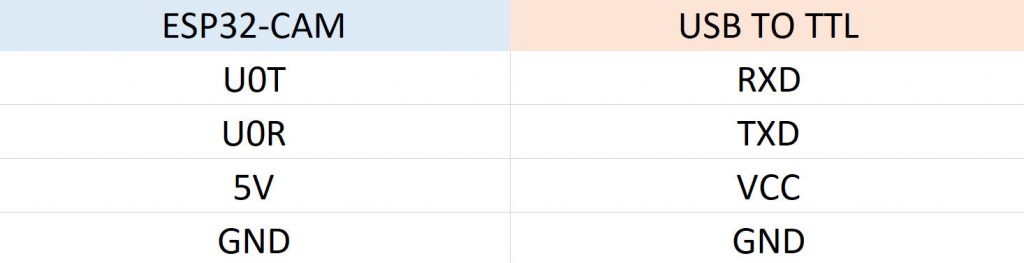
To program the ESP-CAM board, we need Arduino-IDE software, and of course, download the relevant board in the software environment, as well as install the required libraries. For information on these cases, you can refer to this tutorial. Make the connections according to the schematic below according to the USB TO TTL used. Note that when programming code, ie after compiling the code, the two pins GPIO 0 and GND are connected to each other, and after successfully compiling the code, you must disconnect this connection to run the project.

- The connections are as follows.

Launching and implementing the project
The first step in using ESP32-CAM in conjunction with Tensorflow.js is to identify the objects that make up the web page where the conclusion occurs. To use the Tensorflow Javascript library, we need to follow these steps: first import the Tensorflow JavaScript libraries, then load the model, in this project the COCO-SSD trained ML model will be used. And create labels for processed objects, which are displayed using the COCO-SSD model on the input video of the identified items by drawing rectangles around the objects.
- In this part of the action code, we will introduce Tensorflow.js to analyze the received images in the browser. In the next line, we will also import COCO-SSD models along with Tensorflow.js.
|
1 2 3 |
<script src="https:\/\/ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https:\/\/cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.3.1/dist/tf.min.js"> </script> <script src="https:\/\/cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd@2.1.0"> </script> |
- In the next section, we will load the introduced models so that they can be recognized as a result of processing the received image for our machine.
|
1 2 3 4 5 6 7 8 |
function ObjectDetect() { result.innerHTML = "Please wait for loading model."; cocoSsd.load().then(cocoSsd_Model => { Model = cocoSsd_Model; result.innerHTML = ""; getStill.style.display = "block"; }); } |
- After our machine detects an object in the image, it should now be visible to the user in the form that squares around the detected image are usually used in image processing, the following code is for this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
if (Predictions.length>0) { result.innerHTML = ""; for (var i=0;i<Predictions.length;i++) { const x = Predictions[i].bbox[0]; const y = Predictions[i].bbox[1]; const width = Predictions[i].bbox[2]; const height = Predictions[i].bbox[3]; context.lineWidth = Math.round(s/200); context.strokeStyle = "#00FFFF"; context.beginPath(); context.rect(x, y, width, height); context.stroke(); context.lineWidth = "2"; context.fillStyle = "red"; context.font = Math.round(s/30) + "px Arial"; context.fillText(Predictions[i].class, x, y); |
- Complete Object Detection system design project code with ESP32-CAM
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 |
const char* ssid = "C1F3R"; const char* password = "314159265"; const char* apssid = "ESP32-CAM"; const char* appassword = "12345678"; #include <WiFi.h> #include <WiFiClientSecure.h> #include "esp_camera.h" #include "soc/soc.h" #include "soc/rtc_cntl_reg.h" String Feedback=""; String Command="",cmd="",P1="",P2="",P3="",P4="",P5="",P6="",P7="",P8="",P9=""; byte ReceiveState=0,cmdState=1,strState=1,questionstate=0,equalstate=0,semicolonstate=0; #define PWDN_GPIO_NUM 32 #define RESET_GPIO_NUM -1 #define XCLK_GPIO_NUM 0 #define SIOD_GPIO_NUM 26 #define SIOC_GPIO_NUM 27 #define Y9_GPIO_NUM 35 #define Y8_GPIO_NUM 34 #define Y7_GPIO_NUM 39 #define Y6_GPIO_NUM 36 #define Y5_GPIO_NUM 21 #define Y4_GPIO_NUM 19 #define Y3_GPIO_NUM 18 #define Y2_GPIO_NUM 5 #define VSYNC_GPIO_NUM 25 #define HREF_GPIO_NUM 23 #define PCLK_GPIO_NUM 22 WiFiServer server(80); void ExecuteCommand() { //Serial.println(""); //Serial.println("Command: "+Command); if (cmd!="getstill") { Serial.println("cmd= "+cmd+" ,P1= "+P1+" ,P2= "+P2+" ,P3= "+P3+" ,P4= "+P4+" ,P5= "+P5+" ,P6= "+P6+" ,P7= "+P7+" ,P8= "+P8+" ,P9= "+P9); Serial.println(""); } if (cmd=="your cmd") { // You can do anything. // Feedback="<font color=\"red\">Hello World</font>"; } else if (cmd=="ip") { Feedback="AP IP: "+WiFi.softAPIP().toString(); Feedback+=", "; Feedback+="STA IP: "+WiFi.localIP().toString(); } else if (cmd=="mac") { Feedback="STA MAC: "+WiFi.macAddress(); } else if (cmd=="resetwifi") { WiFi.begin(P1.c_str(), P2.c_str()); Serial.print("Connecting to "); Serial.println(P1); long int StartTime=millis(); while (WiFi.status() != WL_CONNECTED) { delay(500); if ((StartTime+5000) < millis()) break; } Serial.println(""); Serial.println("STAIP: "+WiFi.localIP().toString()); Feedback="STAIP: "+WiFi.localIP().toString(); } else if (cmd=="restart") { ESP.restart(); } else if (cmd=="digitalwrite") { ledcDetachPin(P1.toInt()); pinMode(P1.toInt(), OUTPUT); digitalWrite(P1.toInt(), P2.toInt()); } else if (cmd=="analogwrite") { if (P1="4") { ledcAttachPin(4, 4); ledcSetup(4, 5000, 8); ledcWrite(4,P2.toInt()); } else { ledcAttachPin(P1.toInt(), 5); ledcSetup(5, 5000, 8); ledcWrite(5,P2.toInt()); } } else if (cmd=="flash") { ledcAttachPin(4, 4); ledcSetup(4, 5000, 8); int val = P1.toInt(); ledcWrite(4,val); } else if (cmd=="framesize") { sensor_t * s = esp_camera_sensor_get(); if (P1=="QQVGA") s->set_framesize(s, FRAMESIZE_QQVGA); else if (P1=="HQVGA") s->set_framesize(s, FRAMESIZE_HQVGA); else if (P1=="QVGA") s->set_framesize(s, FRAMESIZE_QVGA); else if (P1=="CIF") s->set_framesize(s, FRAMESIZE_CIF); else if (P1=="VGA") s->set_framesize(s, FRAMESIZE_VGA); else if (P1=="SVGA") s->set_framesize(s, FRAMESIZE_SVGA); else if (P1=="XGA") s->set_framesize(s, FRAMESIZE_XGA); else if (P1=="SXGA") s->set_framesize(s, FRAMESIZE_SXGA); else if (P1=="UXGA") s->set_framesize(s, FRAMESIZE_UXGA); else s->set_framesize(s, FRAMESIZE_QVGA); } else if (cmd=="quality") { sensor_t * s = esp_camera_sensor_get(); int val = P1.toInt(); s->set_quality(s, val); } else if (cmd=="contrast") { sensor_t * s = esp_camera_sensor_get(); int val = P1.toInt(); s->set_contrast(s, val); } else if (cmd=="brightness") { sensor_t * s = esp_camera_sensor_get(); int val = P1.toInt(); s->set_brightness(s, val); } else if (cmd=="serial") { Serial.println(P1); } else if (cmd=="detectCount") { Serial.println(P1+" = "+P2); } else if (cmd=="tcp") { String domain=P1; int port=P2.toInt(); String request=P3; int wait=P4.toInt(); // wait = 0 or 1 if ((port==443)||(domain.indexOf("https")==0)||(domain.indexOf("HTTPS")==0)) Feedback=tcp_https(domain,request,port,wait); else Feedback=tcp_http(domain,request,port,wait); } else if (cmd=="linenotify") { //message=xxx&stickerPackageId=xxx&stickerId=xxx String token = P1; String request = P2; Feedback=LineNotify(token,request,1); if (Feedback.indexOf("status")!=-1) { int s=Feedback.indexOf("{"); Feedback=Feedback.substring(s); int e=Feedback.indexOf("}"); Feedback=Feedback.substring(0,e); Feedback.replace("\"",""); Feedback.replace("{",""); Feedback.replace("}",""); } } else if (cmd=="sendCapturedImageToLineNotify") { Feedback=sendCapturedImageToLineNotify(P1); if (Feedback=="") Feedback="The image failed to send. <br>The framesize may be too large."; } else { Feedback="Command is not defined."; } if (Feedback=="") Feedback=Command; } void setup() { WRITE_PERI_REG(RTC_CNTL_BROWN_OUT_REG, 0); Serial.begin(115200); Serial.setDebugOutput(true); Serial.println(); camera_config_t config; config.ledc_channel = LEDC_CHANNEL_0; config.ledc_timer = LEDC_TIMER_0; config.pin_d0 = Y2_GPIO_NUM; config.pin_d1 = Y3_GPIO_NUM; config.pin_d2 = Y4_GPIO_NUM; config.pin_d3 = Y5_GPIO_NUM; config.pin_d4 = Y6_GPIO_NUM; config.pin_d5 = Y7_GPIO_NUM; config.pin_d6 = Y8_GPIO_NUM; config.pin_d7 = Y9_GPIO_NUM; config.pin_xclk = XCLK_GPIO_NUM; config.pin_pclk = PCLK_GPIO_NUM; config.pin_vsync = VSYNC_GPIO_NUM; config.pin_href = HREF_GPIO_NUM; config.pin_sscb_sda = SIOD_GPIO_NUM; config.pin_sscb_scl = SIOC_GPIO_NUM; config.pin_pwdn = PWDN_GPIO_NUM; config.pin_reset = RESET_GPIO_NUM; config.xclk_freq_hz = 20000000; config.pixel_format = PIXFORMAT_JPEG; //init with high specs to pre-allocate larger buffers if(psramFound()){ config.frame_size = FRAMESIZE_UXGA; config.jpeg_quality = 10; //0-63 lower number means higher quality config.fb_count = 2; } else { config.frame_size = FRAMESIZE_SVGA; config.jpeg_quality = 12; //0-63 lower number means higher quality config.fb_count = 1; } // camera init esp_err_t err = esp_camera_init(&config); if (err != ESP_OK) { Serial.printf("Camera init failed with error 0x%x", err); delay(1000); ESP.restart(); } //drop down frame size for higher initial frame rate sensor_t * s = esp_camera_sensor_get(); s->set_framesize(s, FRAMESIZE_QVGA); //UXGA|SXGA|XGA|SVGA|VGA|CIF|QVGA|HQVGA|QQVGA ledcAttachPin(4, 4); ledcSetup(4, 5000, 8); WiFi.mode(WIFI_AP_STA); //WiFi.config(IPAddress(192, 168, 201, 100), IPAddress(192, 168, 201, 2), IPAddress(255, 255, 255, 0)); WiFi.begin(ssid, password); delay(1000); Serial.println(""); Serial.print("Connecting to "); Serial.println(ssid); long int StartTime=millis(); while (WiFi.status() != WL_CONNECTED) { delay(500); if ((StartTime+10000) < millis()) break; } if (WiFi.status() == WL_CONNECTED) { WiFi.softAP((WiFi.localIP().toString()+"_"+(String)apssid).c_str(), appassword); Serial.println(""); Serial.println("STAIP address: "); Serial.println(WiFi.localIP()); for (int i=0;i<5;i++) { ledcWrite(4,10); delay(200); ledcWrite(4,0); delay(200); } } else { WiFi.softAP((WiFi.softAPIP().toString()+"_"+(String)apssid).c_str(), appassword); for (int i=0;i<2;i++) { ledcWrite(4,10); delay(1000); ledcWrite(4,0); delay(1000); } } //WiFi.softAPConfig(IPAddress(192, 168, 4, 1), IPAddress(192, 168, 4, 1), IPAddress(255, 255, 255, 0)); Serial.println(""); Serial.println("APIP address: "); Serial.println(WiFi.softAPIP()); pinMode(4, OUTPUT); digitalWrite(4, LOW); server.begin(); } static const char PROGMEM INDEX_HTML[] = R"rawliteral( <!DOCTYPE html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <script src="https:\/\/ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https:\/\/cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.3.1/dist/tf.min.js"> </script> <script src="https:\/\/cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd@2.1.0"> </script> </head><body> <img id="ShowImage" src="" style="display:none"> <canvas id="canvas" width="0" height="0"></canvas> <table> <tr> <td><input type="button" id="restart" value="Restart"></td> <td colspan="2"><input type="button" id="getStill" value="Start Detect" style="display:none"></td> </tr> <tr> <td>Object</td> <td colspan="2"> <select id="object" onchange="count.innerHTML='';"> <option value="person">person</option> <option value="bicycle">bicycle</option> <option value="car">car</option> <option value="motorcycle">motorcycle</option> <option value="airplane">airplane</option> <option value="bus">bus</option> <option value="train">train</option> <option value="truck">truck</option> <option value="boat">boat</option> <option value="traffic light">traffic light</option> <option value="fire hydrant">fire hydrant</option> <option value="stop sign">stop sign</option> <option value="parking meter">parking meter</option> <option value="bench">bench</option> <option value="bird">bird</option> <option value="cat">cat</option> <option value="dog">dog</option> <option value="horse">horse</option> <option value="sheep">sheep</option> <option value="cow">cow</option> <option value="elephant">elephant</option> <option value="bear">bear</option> <option value="zebra">zebra</option> <option value="giraffe">giraffe</option> <option value="backpack">backpack</option> <option value="umbrella">umbrella</option> <option value="handbag">handbag</option> <option value="tie">tie</option> <option value="suitcase">suitcase</option> <option value="frisbee">frisbee</option> <option value="skis">skis</option> <option value="snowboard">snowboard</option> <option value="sports ball">sports ball</option> <option value="kite">kite</option> <option value="baseball bat">baseball bat</option> <option value="baseball glove">baseball glove</option> <option value="skateboard">skateboard</option> <option value="surfboard">surfboard</option> <option value="tennis racket">tennis racket</option> <option value="bottle">bottle</option> <option value="wine glass">wine glass</option> <option value="cup">cup</option> <option value="fork">fork</option> <option value="knife">knife</option> <option value="spoon">spoon</option> <option value="bowl">bowl</option> <option value="banana">banana</option> <option value="apple">apple</option> <option value="sandwich">sandwich</option> <option value="orange">orange</option> <option value="broccoli">broccoli</option> <option value="carrot">carrot</option> <option value="hot dog">hot dog</option> <option value="pizza">pizza</option> <option value="donut">donut</option> <option value="cake">cake</option> <option value="chair">chair</option> <option value="couch">couch</option> <option value="potted plant">potted plant</option> <option value="bed">bed</option> <option value="dining table">dining table</option> <option value="toilet">toilet</option> <option value="tv">tv</option> <option value="laptop">laptop</option> <option value="mouse">mouse</option> <option value="remote">remote</option> <option value="keyboard">keyboard</option> <option value="cell phone">cell phone</option> <option value="microwave">microwave</option> <option value="oven">oven</option> <option value="toaster">toaster</option> <option value="sink">sink</option> <option value="refrigerator">refrigerator</option> <option value="book">book</option> <option value="clock">clock</option> <option value="vase">vase</option> <option value="scissors">scissors</option> <option value="teddy bear">teddy bear</option> <option value="hair drier">hair drier</option> <option value="toothbrush">toothbrush</option> </select> </td> <td><span id="count" style="color:red"><span></td> </tr> <tr> <td>ScoreLimit</td> <td colspan="2"> <select id="score"> <option value="1.0">1</option> <option value="0.9">0.9</option> <option value="0.8">0.8</option> <option value="0.7">0.7</option> <option value="0.6">0.6</option> <option value="0.5">0.5</option> <option value="0.4">0.4</option> <option value="0.3">0.3</option> <option value="0.2">0.2</option> <option value="0.1">0.1</option> <option value="0" selected="selected">0</option> </select> </td> </tr> <tr> <td>MirrorImage</td> <td colspan="2"> <select id="mirrorimage"> <option value="1">yes</option> <option value="0">no</option> </select> </td> </tr> <tr> <td>Resolution</td> <td colspan="2"> <select id="framesize"> <option value="UXGA">UXGA(1600x1200)</option> <option value="SXGA">SXGA(1280x1024)</option> <option value="XGA">XGA(1024x768)</option> <option value="SVGA">SVGA(800x600)</option> <option value="VGA">VGA(640x480)</option> <option value="CIF">CIF(400x296)</option> <option value="QVGA" selected="selected">QVGA(320x240)</option> <option value="HQVGA">HQVGA(240x176)</option> <option value="QQVGA">QQVGA(160x120)</option> </select> </td> </tr> <tr> <td>Flash</td> <td colspan="2"><input type="range" id="flash" min="0" max="255" value="0"></td> </tr> <tr> <td>Quality</td> <td colspan="2"><input type="range" id="quality" min="10" max="63" value="10"></td> </tr> <tr> <td>Brightness</td> <td colspan="2"><input type="range" id="brightness" min="-2" max="2" value="0"></td> </tr> <tr> <td>Contrast</td> <td colspan="2"><input type="range" id="contrast" min="-2" max="2" value="0"></td> </tr> </table> <div id="result" style="color:red"><div> </body> </html> <script> var getStill = document.getElementById('getStill'); var ShowImage = document.getElementById('ShowImage'); var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); var object = document.getElementById('object'); var score = document.getElementById("score"); var mirrorimage = document.getElementById("mirrorimage"); var count = document.getElementById('count'); var result = document.getElementById('result'); var flash = document.getElementById('flash'); var lastValue=""; var myTimer; var restartCount=0; var Model; getStill.onclick = function (event) { clearInterval(myTimer); myTimer = setInterval(function(){error_handle();},5000); ShowImage.src=location.origin+'/?getstill='+Math.random(); } function error_handle() { restartCount++; clearInterval(myTimer); if (restartCount<=2) { result.innerHTML = "Get still error. <br>Restart ESP32-CAM "+restartCount+" times."; myTimer = setInterval(function(){getStill.click();},10000); } else result.innerHTML = "Get still error. <br>Please close the page and check ESP32-CAM."; } ShowImage.onload = function (event) { clearInterval(myTimer); restartCount=0; canvas.setAttribute("width", ShowImage.width); canvas.setAttribute("height", ShowImage.height); if (mirrorimage.value==1) { context.translate((canvas.width + ShowImage.width) / 2, 0); context.scale(-1, 1); context.drawImage(ShowImage, 0, 0, ShowImage.width, ShowImage.height); context.setTransform(1, 0, 0, 1, 0, 0); } else context.drawImage(ShowImage,0,0,ShowImage.width,ShowImage.height); if (Model) { DetectImage(); } } restart.onclick = function (event) { fetch(location.origin+'/?restart=stop'); } framesize.onclick = function (event) { fetch(document.location.origin+'/?framesize='+this.value+';stop'); } flash.onchange = function (event) { fetch(location.origin+'/?flash='+this.value+';stop'); } quality.onclick = function (event) { fetch(document.location.origin+'/?quality='+this.value+';stop'); } brightness.onclick = function (event) { fetch(document.location.origin+'/?brightness='+this.value+';stop'); } contrast.onclick = function (event) { fetch(document.location.origin+'/?contrast='+this.value+';stop'); } function ObjectDetect() { result.innerHTML = "Please wait for loading model."; cocoSsd.load().then(cocoSsd_Model => { Model = cocoSsd_Model; result.innerHTML = ""; getStill.style.display = "block"; }); } function DetectImage() { Model.detect(canvas).then(Predictions => { var s = (canvas.width>canvas.height)?canvas.width:canvas.height; var objectCount=0; //console.log('Predictions: ', Predictions); if (Predictions.length>0) { result.innerHTML = ""; for (var i=0;i<Predictions.length;i++) { const x = Predictions[i].bbox[0]; const y = Predictions[i].bbox[1]; const width = Predictions[i].bbox[2]; const height = Predictions[i].bbox[3]; context.lineWidth = Math.round(s/200); context.strokeStyle = "#00FFFF"; context.beginPath(); context.rect(x, y, width, height); context.stroke(); context.lineWidth = "2"; context.fillStyle = "red"; context.font = Math.round(s/30) + "px Arial"; context.fillText(Predictions[i].class, x, y); //context.fillText(i, x, y); result.innerHTML+= "[ "+i+" ] "+Predictions[i].class+", "+Math.round(Predictions[i].score*100)+"%, "+Math.round(x)+", "+Math.round(y)+", "+Math.round(width)+", "+Math.round(height)+"<br>"; if (Predictions[i].class==object.value&&Predictions[i].score>=score.value) { objectCount++; } } count.innerHTML = objectCount; } else { result.innerHTML = "Unrecognizable"; count.innerHTML = "0"; } //if (count.innerHTML != lastValue) { lastValue = count.innerHTML; if (objectCount>0) { //$.ajax({url: document.location.origin+'/?serial='+object.value+';stop', async: false}); $.ajax({url: document.location.origin+'/?detectCount='+object.value+';'+String(objectCount)+';stop', async: false}); } //} try { document.createEvent("TouchEvent"); setTimeout(function(){getStill.click();},250); } catch(e) { setTimeout(function(){getStill.click();},150); } }); } function getFeedback(target) { var data = $.ajax({ type: "get", dataType: "text", url: target, success: function(response) { result.innerHTML = response; }, error: function(exception) { result.innerHTML = 'fail'; } }); } window.onload = function () { ObjectDetect(); } </script> )rawliteral"; void loop() { Feedback="";Command="";cmd="";P1="";P2="";P3="";P4="";P5="";P6="";P7="";P8="";P9=""; ReceiveState=0,cmdState=1,strState=1,questionstate=0,equalstate=0,semicolonstate=0; WiFiClient client = server.available(); if (client) { String currentLine = ""; while (client.connected()) { if (client.available()) { char c = client.read(); getCommand(c); if (c == '\n') { if (currentLine.length() == 0) { if (cmd=="getstill") { camera_fb_t * fb = NULL; fb = esp_camera_fb_get(); if(!fb) { Serial.println("Camera capture failed"); delay(1000); ESP.restart(); } client.println("HTTP/1.1 200 OK"); client.println("Access-Control-Allow-Origin: *"); client.println("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept"); client.println("Access-Control-Allow-Methods: GET,POST,PUT,DELETE,OPTIONS"); client.println("Content-Type: image/jpeg"); client.println("Content-Disposition: form-data; name=\"imageFile\"; filename=\"picture.jpg\""); client.println("Content-Length: " + String(fb->len)); client.println("Connection: close"); client.println(); uint8_t *fbBuf = fb->buf; size_t fbLen = fb->len; for (size_t n=0;n<fbLen;n=n+1024) { if (n+1024<fbLen) { client.write(fbBuf, 1024); fbBuf += 1024; } else if (fbLen%1024>0) { size_t remainder = fbLen%1024; client.write(fbBuf, remainder); } } esp_camera_fb_return(fb); pinMode(4, OUTPUT); digitalWrite(4, LOW); } else { client.println("HTTP/1.1 200 OK"); client.println("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept"); client.println("Access-Control-Allow-Methods: GET,POST,PUT,DELETE,OPTIONS"); client.println("Content-Type: text/html; charset=utf-8"); client.println("Access-Control-Allow-Origin: *"); client.println("Connection: close"); client.println(); String Data=""; if (cmd!="") Data = Feedback; else { Data = String((const char *)INDEX_HTML); } int Index; for (Index = 0; Index < Data.length(); Index = Index+1000) { client.print(Data.substring(Index, Index+1000)); } client.println(); } Feedback=""; break; } else { currentLine = ""; } } else if (c != '\r') { currentLine += c; } if ((currentLine.indexOf("/?")!=-1)&&(currentLine.indexOf(" HTTP")!=-1)) { if (Command.indexOf("stop")!=-1) { http://192.168.xxx.xxx/?cmd=aaa;bbb;ccc;stop client.println(); client.println(); client.stop(); } currentLine=""; Feedback=""; ExecuteCommand(); } } } delay(1); client.stop(); } } void getCommand(char c) { if (c=='?') ReceiveState=1; if ((c==' ')||(c=='\r')||(c=='\n')) ReceiveState=0; if (ReceiveState==1) { Command=Command+String(c); if (c=='=') cmdState=0; if (c==';') strState++; if ((cmdState==1)&&((c!='?')||(questionstate==1))) cmd=cmd+String(c); if ((cmdState==0)&&(strState==1)&&((c!='=')||(equalstate==1))) P1=P1+String(c); if ((cmdState==0)&&(strState==2)&&(c!=';')) P2=P2+String(c); if ((cmdState==0)&&(strState==3)&&(c!=';')) P3=P3+String(c); if ((cmdState==0)&&(strState==4)&&(c!=';')) P4=P4+String(c); if ((cmdState==0)&&(strState==5)&&(c!=';')) P5=P5+String(c); if ((cmdState==0)&&(strState==6)&&(c!=';')) P6=P6+String(c); if ((cmdState==0)&&(strState==7)&&(c!=';')) P7=P7+String(c); if ((cmdState==0)&&(strState==8)&&(c!=';')) P8=P8+String(c); if ((cmdState==0)&&(strState>=9)&&((c!=';')||(semicolonstate==1))) P9=P9+String(c); if (c=='?') questionstate=1; if (c=='=') equalstate=1; if ((strState>=9)&&(c==';')) semicolonstate=1; } } String tcp_http(String domain,String request,int port,byte wait) { WiFiClient client_tcp; if (client_tcp.connect(domain.c_str(), port)) { Serial.println("GET " + request); client_tcp.println("GET " + request + " HTTP/1.1"); client_tcp.println("Host: " + domain); client_tcp.println("Connection: close"); client_tcp.println(); String getResponse="",Feedback=""; boolean state = false; int waitTime = 3000; // timeout 3 seconds long startTime = millis(); while ((startTime + waitTime) > millis()) { while (client_tcp.available()) { char c = client_tcp.read(); if (state==true) Feedback += String(c); if (c == '\n') { if (getResponse.length()==0) state=true; getResponse = ""; } else if (c != '\r') getResponse += String(c); if (wait==1) startTime = millis(); } if (wait==0) if ((state==true)&&(Feedback.length()!= 0)) break; } client_tcp.stop(); return Feedback; } else return "Connection failed"; } String tcp_https(String domain,String request,int port,byte wait) { WiFiClientSecure client_tcp; client_tcp.setInsecure(); //run version 1.0.5 or above if (client_tcp.connect(domain.c_str(), port)) { Serial.println("GET " + request); client_tcp.println("GET " + request + " HTTP/1.1"); client_tcp.println("Host: " + domain); client_tcp.println("Connection: close"); client_tcp.println(); String getResponse="",Feedback=""; boolean state = false; int waitTime = 3000; // timeout 3 seconds long startTime = millis(); while ((startTime + waitTime) > millis()) { while (client_tcp.available()) { char c = client_tcp.read(); if (state==true) Feedback += String(c); if (c == '\n') { if (getResponse.length()==0) state=true; getResponse = ""; } else if (c != '\r') getResponse += String(c); if (wait==1) startTime = millis(); } if (wait==0) if ((state==true)&&(Feedback.length()!= 0)) break; } client_tcp.stop(); return Feedback; } else return "Connection failed"; } String LineNotify(String token, String request, byte wait) { request.replace("%","%25"); request.replace(" ","%20"); request.replace("&","%20"); request.replace("#","%20"); //request.replace("\'","%27"); request.replace("\"","%22"); request.replace("\n","%0D%0A"); request.replace("%3Cbr%3E","%0D%0A"); request.replace("%3Cbr/%3E","%0D%0A"); request.replace("%3Cbr%20/%3E","%0D%0A"); request.replace("%3CBR%3E","%0D%0A"); request.replace("%3CBR/%3E","%0D%0A"); request.replace("%3CBR%20/%3E","%0D%0A"); request.replace("%20stickerPackageId","&stickerPackageId"); request.replace("%20stickerId","&stickerId"); WiFiClientSecure client_tcp; client_tcp.setInsecure(); //run version 1.0.5 or above if (client_tcp.connect("notify-api.line.me", 443)) { client_tcp.println("POST /api/notify HTTP/1.1"); client_tcp.println("Connection: close"); client_tcp.println("Host: notify-api.line.me"); client_tcp.println("User-Agent: ESP8266/1.0"); client_tcp.println("Authorization: Bearer " + token); client_tcp.println("Content-Type: application/x-www-form-urlencoded"); client_tcp.println("Content-Length: " + String(request.length())); client_tcp.println(); client_tcp.println(request); client_tcp.println(); String getResponse="",Feedback=""; boolean state = false; int waitTime = 3000; // timeout 3 seconds long startTime = millis(); while ((startTime + waitTime) > millis()) { while (client_tcp.available()) { char c = client_tcp.read(); if (state==true) Feedback += String(c); if (c == '\n') { if (getResponse.length()==0) state=true; getResponse = ""; } else if (c != '\r') getResponse += String(c); if (wait==1) startTime = millis(); } if (wait==0) if ((state==true)&&(Feedback.length()!= 0)) break; } client_tcp.stop(); return Feedback; } else return "Connection failed"; } String sendCapturedImageToLineNotify(String token) { String getAll="", getBody = ""; camera_fb_t * fb = NULL; fb = esp_camera_fb_get(); if(!fb) { Serial.println("Camera capture failed"); delay(1000); ESP.restart(); return ""; } WiFiClientSecure client_tcp; client_tcp.setInsecure(); //run version 1.0.5 or above Serial.println("Connect to notify-api.line.me"); if (client_tcp.connect("notify-api.line.me", 443)) { Serial.println("Connection successful"); String message = "Welcome to Taiwan."; String head = "--Taiwan\r\nContent-Disposition: form-data; name=\"message\"; \r\n\r\n" + message + "\r\n--Taiwan\r\nContent-Disposition: form-data; name=\"imageFile\"; filename=\"esp32-cam.jpg\"\r\nContent-Type: image/jpeg\r\n\r\n"; String tail = "\r\n--Taiwan--\r\n"; uint16_t imageLen = fb->len; uint16_t extraLen = head.length() + tail.length(); uint16_t totalLen = imageLen + extraLen; client_tcp.println("POST /api/notify HTTP/1.1"); client_tcp.println("Connection: close"); client_tcp.println("Host: notify-api.line.me"); client_tcp.println("Authorization: Bearer " + token); client_tcp.println("Content-Length: " + String(totalLen)); client_tcp.println("Content-Type: multipart/form-data; boundary=Taiwan"); client_tcp.println(); client_tcp.print(head); uint8_t *fbBuf = fb->buf; size_t fbLen = fb->len; for (size_t n=0;n<fbLen;n=n+1024) { if (n+1024<fbLen) { client_tcp.write(fbBuf, 1024); fbBuf += 1024; } else if (fbLen%1024>0) { size_t remainder = fbLen%1024; client_tcp.write(fbBuf, remainder); } } client_tcp.print(tail); esp_camera_fb_return(fb); int waitTime = 10000; // timeout 10 seconds long startTime = millis(); boolean state = false; while ((startTime + waitTime) > millis()) { Serial.print("."); delay(100); while (client_tcp.available()) { char c = client_tcp.read(); if (state==true) getBody += String(c); if (c == '\n') { if (getAll.length()==0) state=true; getAll = ""; } else if (c != '\r') getAll += String(c); startTime = millis(); } if (getBody.length()>0) break; } client_tcp.stop(); //Serial.println(getAll); Serial.println(getBody); } else { getAll="Connected to notify-api.line.me failed."; getBody="Connected to notify-api.line.me failed."; Serial.println("Connected to notify-api.line.me failed."); } //return getAll; return getBody; } |
Final result
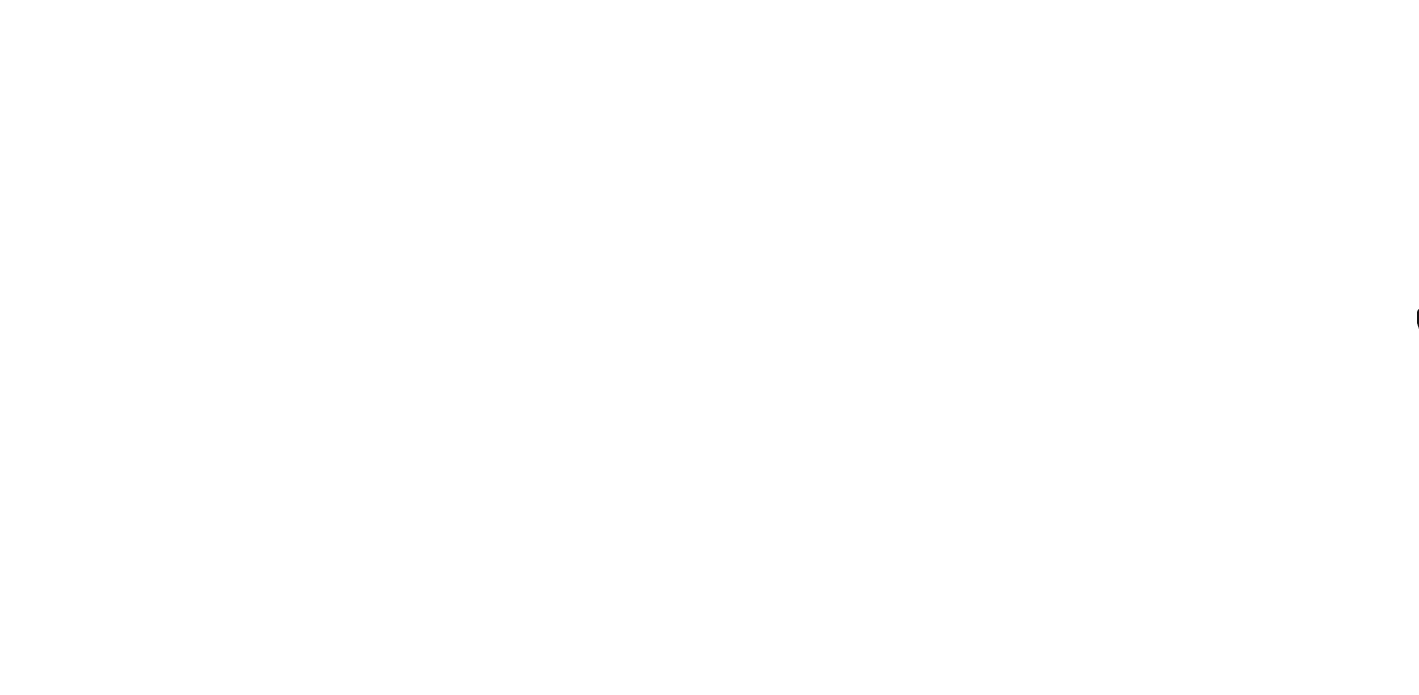
After uploading the desired code, I reset the board in the serial ip of the web server will be displayed for us, such as 192.168.1.103, which we will search for in the browser to enter the web server page, we have to wait for a while until Load the related models, then click on the StartDetect icon to display the images and recognize the defined items. Also, if there is a problem with the image processing or other parts, click on the Restart option.

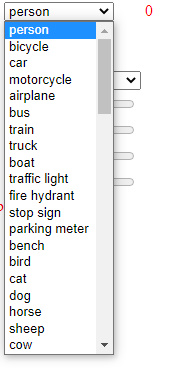
In the web server, it is possible to count it by specifying the desired item.

By selecting the desired object, the number of detected items will be displayed in front of it.

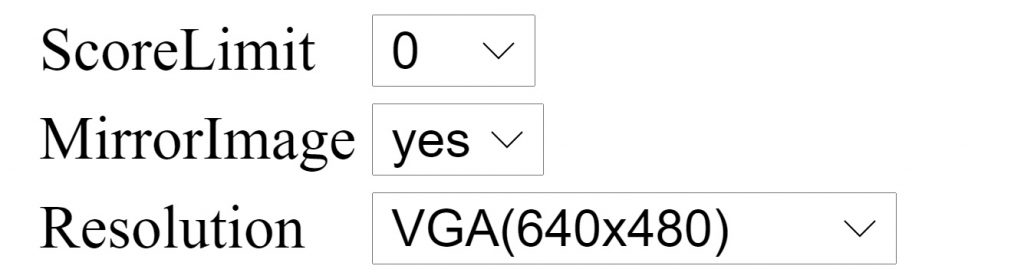
In this section you adjust the output video settings. For example, it is possible to change the resolution or mirror the image in this section.

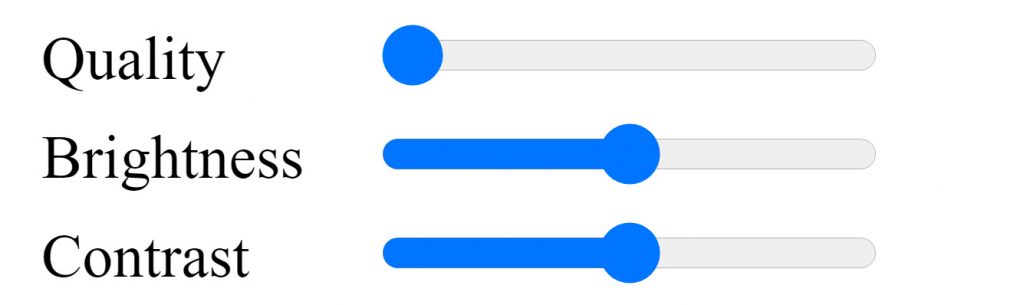
In this section, the contrast, quality and brightness of the received image can be adjusted.

If the object is detected, its name will be displayed in this section, and also the percentage of probability that our machine analysis is correct, as well as the coordinates and number of detected objects can be displayed in this section.

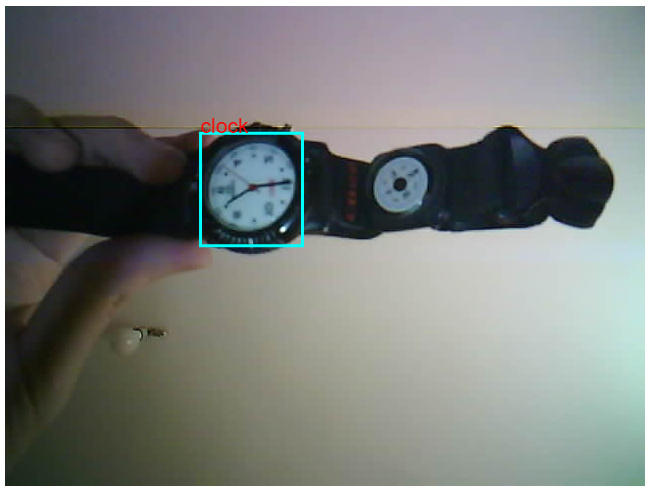
Finally, we have the received image, which will inform the user if he detects an object with a square and also enters its name.

Conclusion
We described how to implement object detection in ESP32-CAM using Tensorflow.js. This tutorial introduces how to stream video from ESP32-CAM and use the Javascript Tensorflow library to identify and classify objects. Do not forget that the inference process runs inside the browser and is not in ESP32-CAM. And with Tensorflow models already trained as COCO-SSD, we are able to identify objects.